
30 Stunning Web UI Form Designs Web & Graphic Design Bashooka
15.12.21. 3. Solidify the user experience of every web form you build and design. Learn the best practices and apply them to any website or landing page. The relationship between user experience and website form design is an unbreakable force: a successful website form relies on a polished user experience.

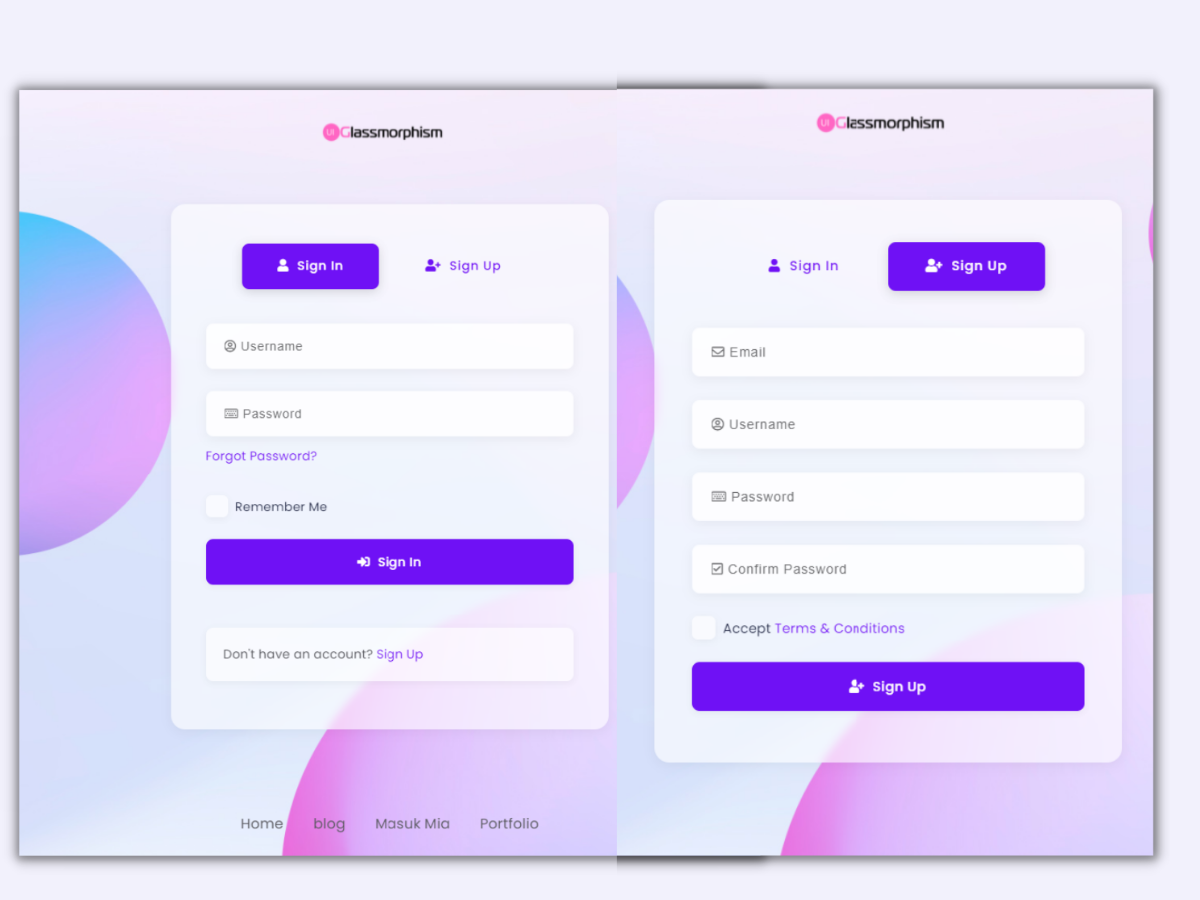
UI Login and SignUp Form Design ios & android kits UpLabs
1. Material Design 2. Under The Sea 3. Bootstrap 3 Form 4. Elegant Contact 5. Tiny Login 6. Login & Signup Combo 7. Chalkboard Contact 8. Credit Card Checkout 9. Custom Sign Up

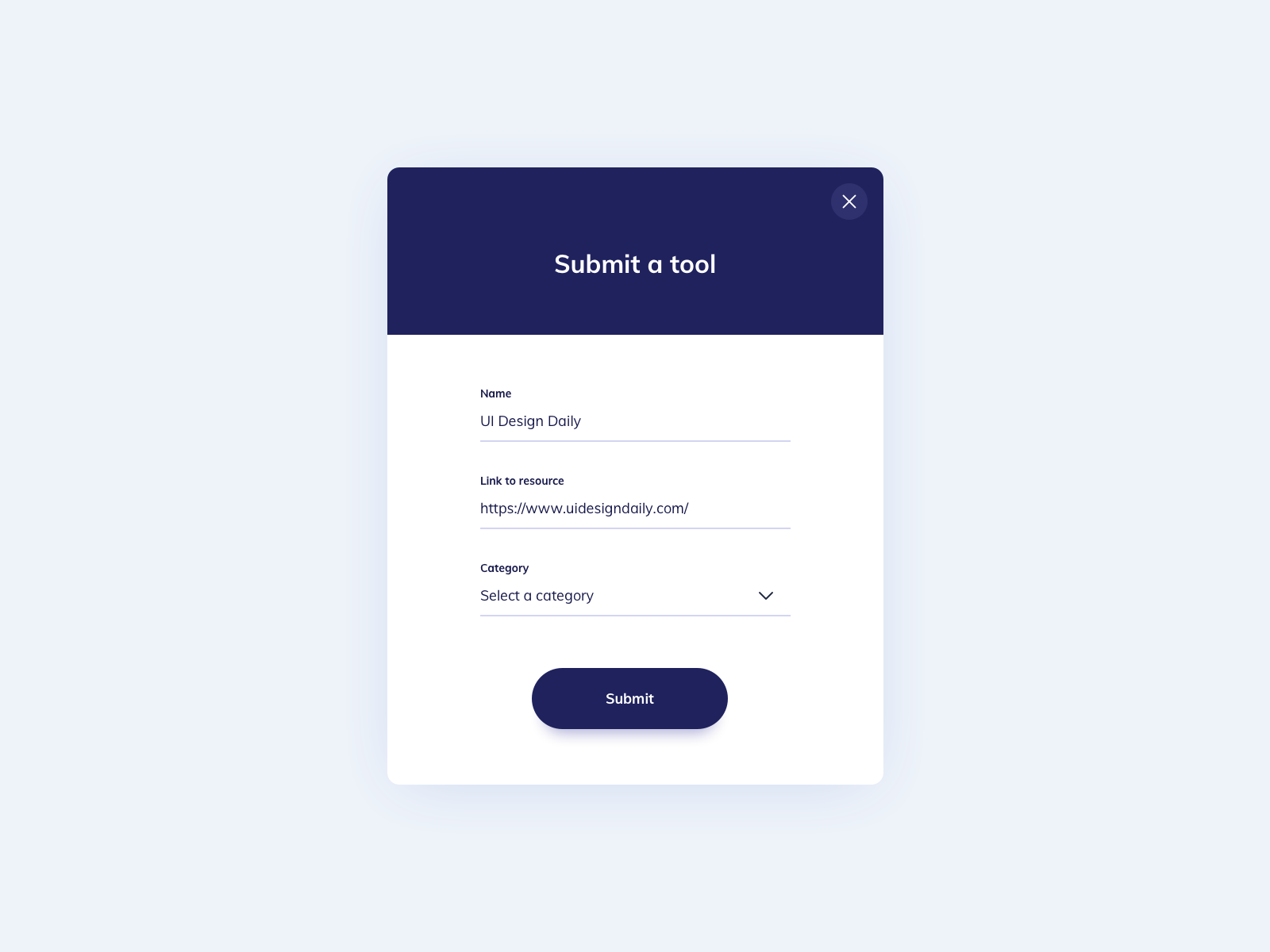
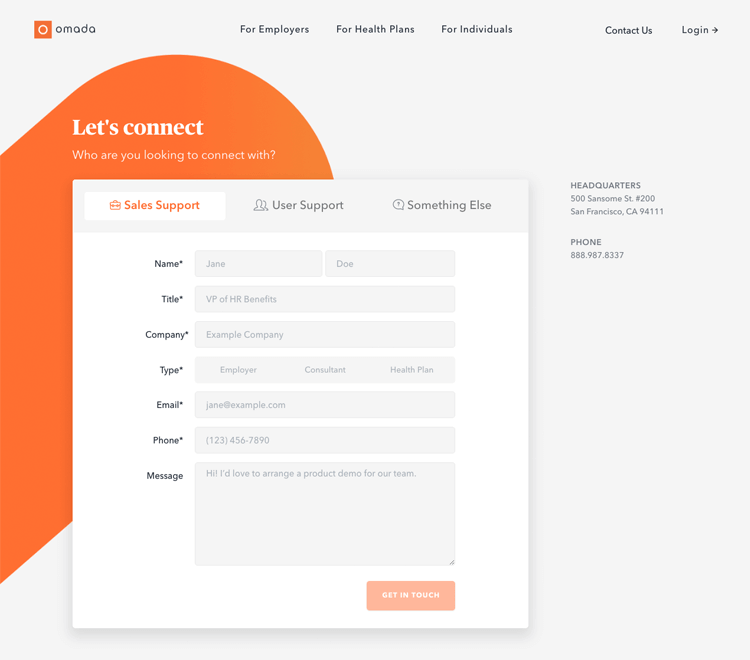
Submit Form UI Design by Ildiko Gaspar on Dribbble
Web Form UI Mobile Form Design CTA Form Design Why Does Form Design Matter? Simply put, great web form design helps you increase conversions. The design of your form impacts your website's overall user experience (UX), which in turn directly impacts your number of happy visitors and conversions.

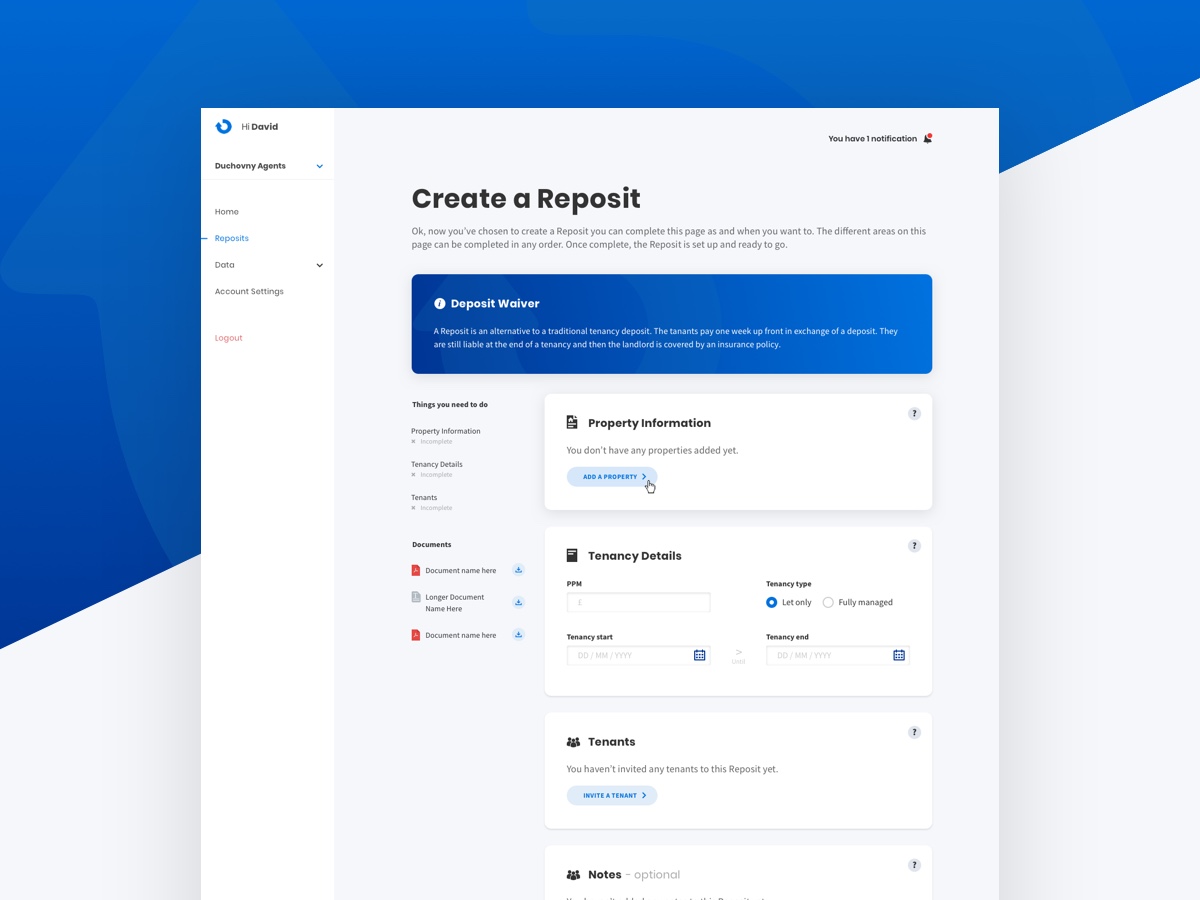
Cardbased Form UI by JClifton Design on Dribbble
15. Break Up Huge Tasks into Smaller Steps: Design complex processes, like forms or multi-step tasks, into smaller segments. Use progress bars or breadcrumbs to visually indicate the user's progress and what remains. 16. Savings in Time Feel Like Simplicity: Optimize load times and streamline processes to make interactions quicker. Use smart defaults, autocomplete features, and predictive.

Essential UI Kit for Xamarin.Forms Syncfusion Visual Studio Marketplace
Form UI design is one of the essential skills in any designer's arsenal. Forms are the basis of countless different kinds of apps and tools. An effective form can be the difference between a profitable app project and one with poor usability, retention, and engagement.

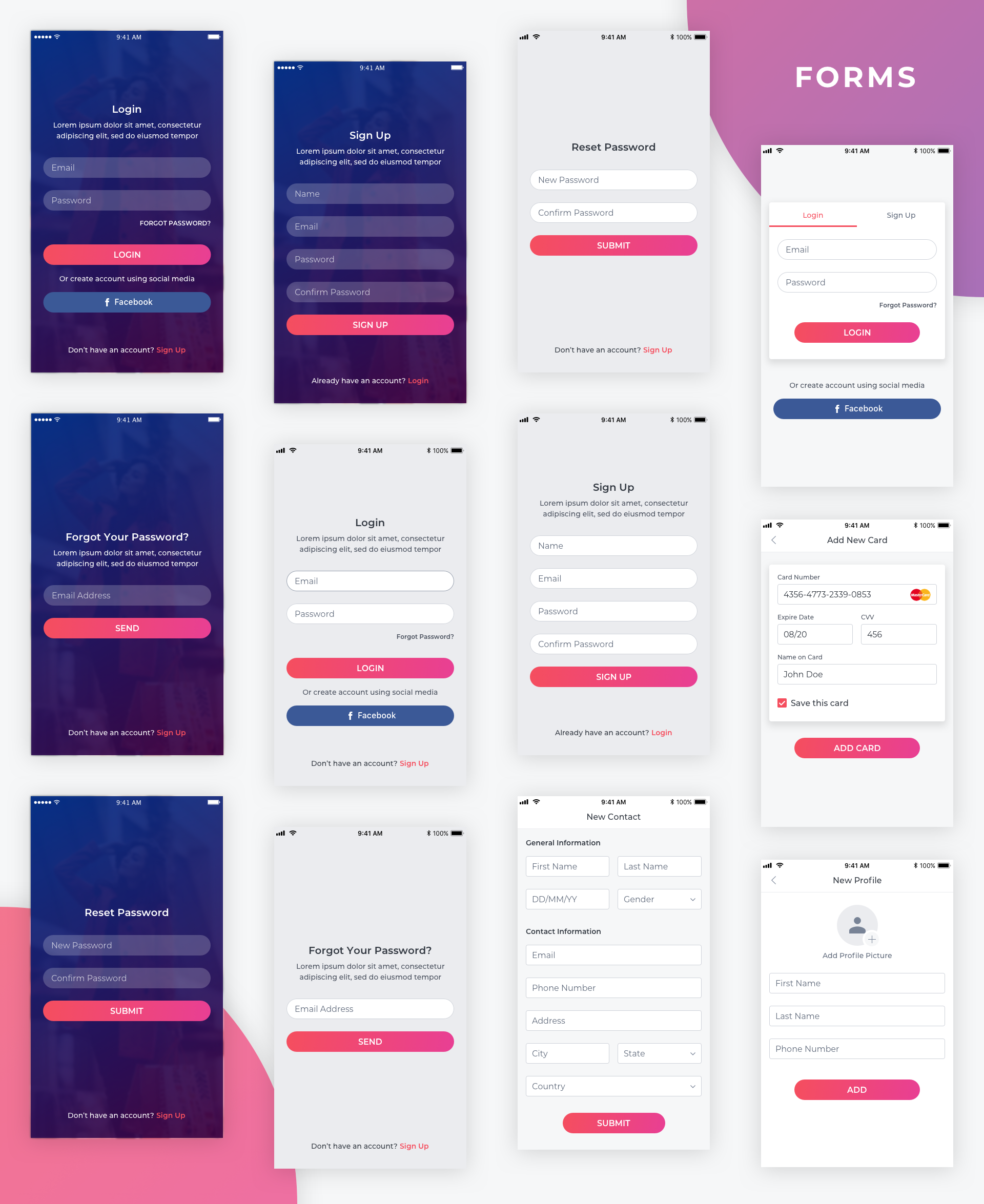
Free Form UI on Behance
13 min read · Dec 2, 2019 10 Being able to design effective forms is a crucial skill for any UI designer. Forms help users accomplish a wide range of goals including: creating a new account,.

UI Designer’s Guide to Creating Forms & Inputs
7. Provide clear and obvious action buttons. Source. Action buttons are what your visitors click to either move onto the next part of a multi-step form or to submit it. Needless to say, they're a critical part of your web form, and that's why you need to make sure they're bright, bold, and obvious.

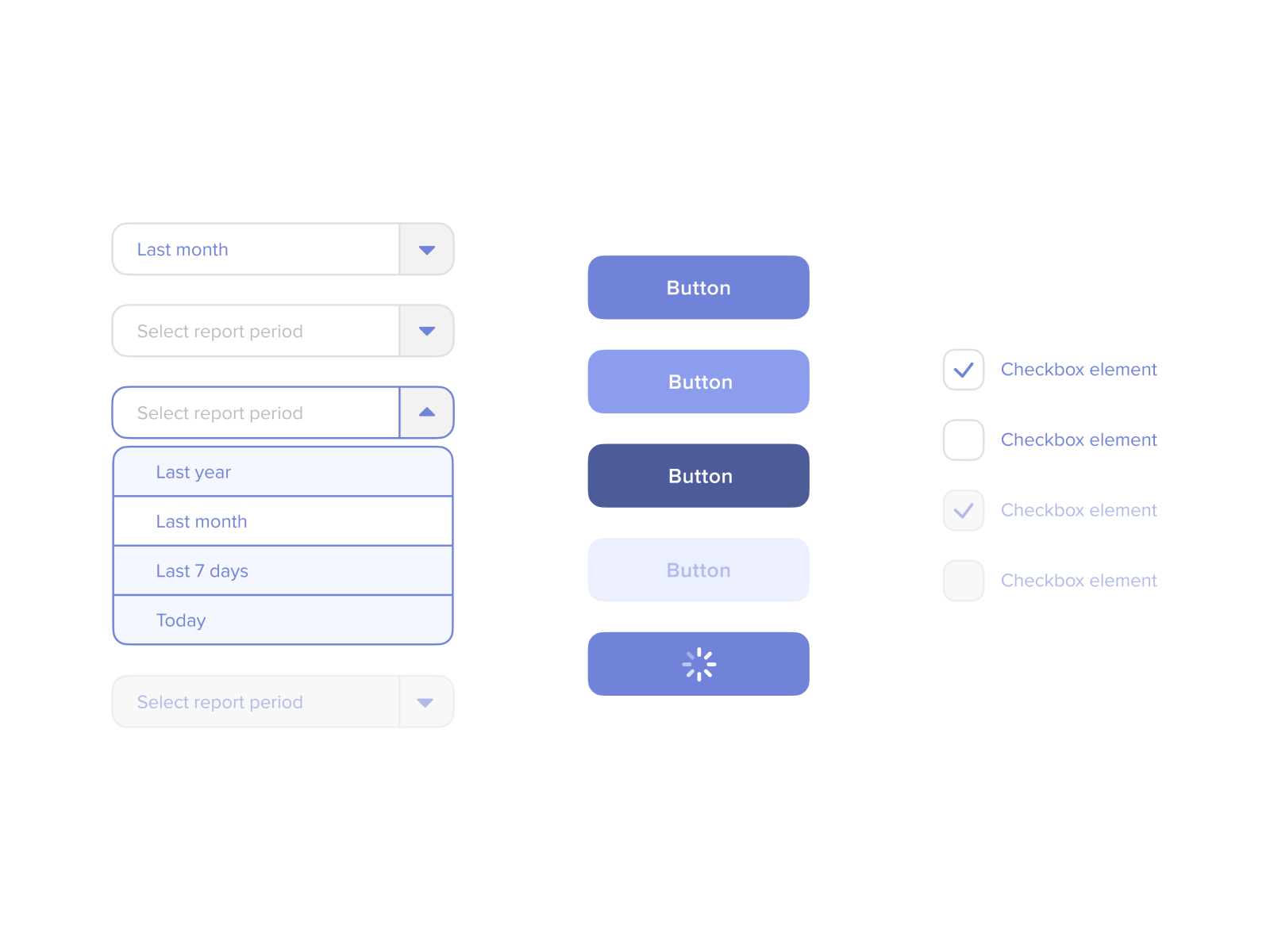
UI form elements (select, button, checkbox) by Vic Shóstak on Dribbble
Browse form ui designs, illustrations, and graphic elements. Explore thousands of high-quality form ui images on Dribbble. Your resource to get inspired, discover and connect with designers worldwide.

Form UI design do's and don'ts Justinmind
Forms UX/UI in Web Design | Envato Tuts+ Learn about Forms Learn to design user-friendly forms that improve conversion rates and minimize user frustration with these tutorials on form design best practices. All content Courses Tutorials All Forms content: How to Build a Multi Step Form Wizard with JavaScript Tutorial • Intermediate

Form Components UI Components Library Uizard
Let's take this a little further and build registration and login pages using form components from Material UI. To start, let's create a new folder within the src folder to hold our components. I'll use components as the name for this folder. Within the components folder, create 2 new files: Login.jsx and Register.jsx.

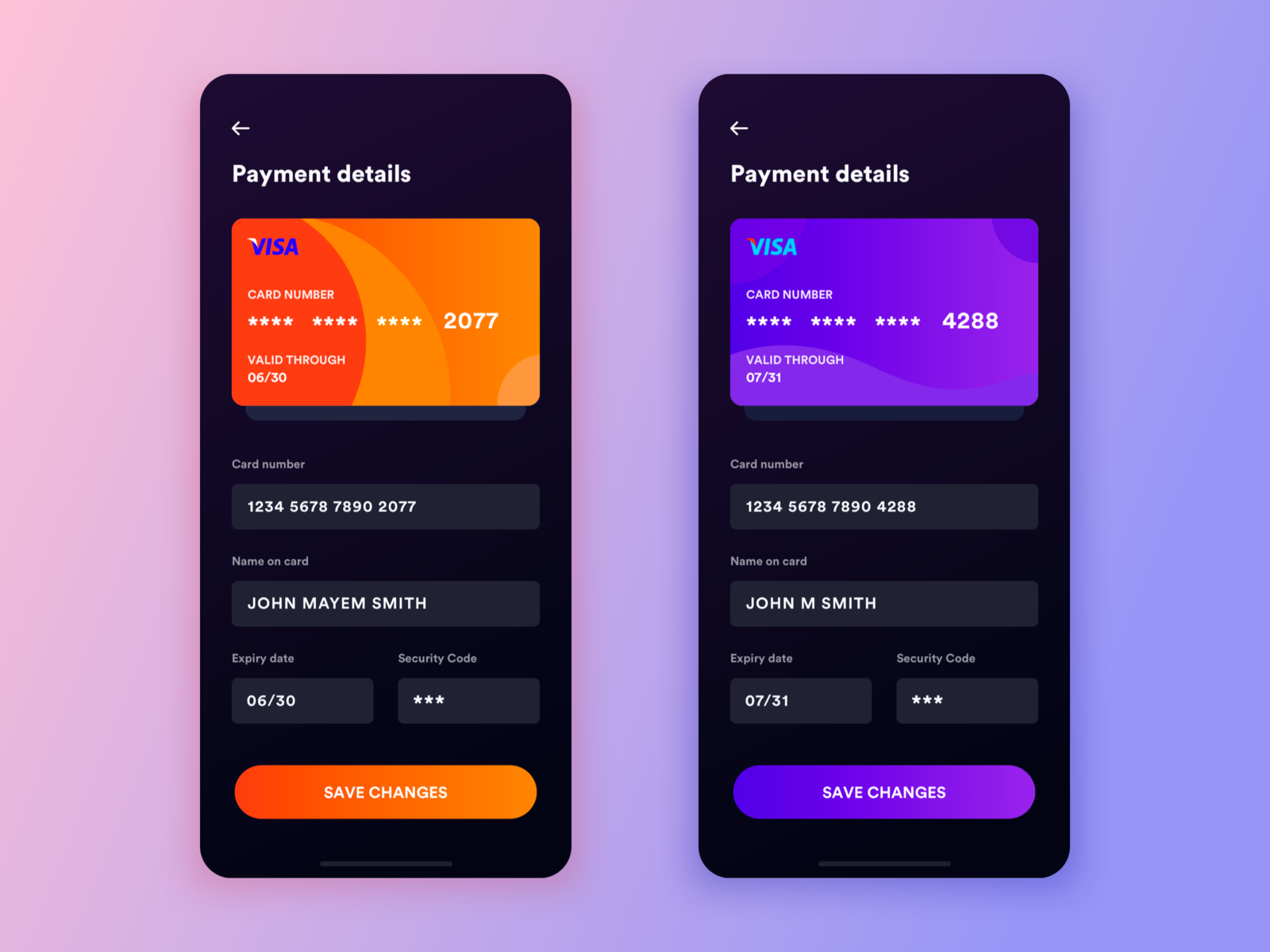
Daily UI 4 Credit Card Info Form Dark UI by Shirish Shikhrakar on
20 minute read UX/UI Design From input field layout to UX copy, here are 36 tips to guide your form UI design process. Forms are everywhere. Every time you log into a website, sign up for a newsletter, or reply to a WhatsApp message—you're using a form. Forms are crucial for the success of a design, both visually and for business purposes.

How to Create Good Forms UX/UI Design Wendy Zhou
Form UI 201 inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Ildiko Gaspar Pro 69 21.3k Ildiko Gaspar Pro 139 126k Ildiko Gaspar Pro 153 107k Ildiko Gaspar Pro 37 5.8k Ildiko Gaspar Pro 20 4.9k Shapeshift Team 58 18.7k Ildiko Gaspar Pro 23 8.2k

Form UI Mobile Screen on Behance
14. When asking for addresses, use a postcode / zip code lookup to reduce field entry. When asking users to fill out their address, it's best practice to just ask for a house number and postcode/zip code, and then use a lookup service to suggest the full address. 15. Use placeholders correctly.

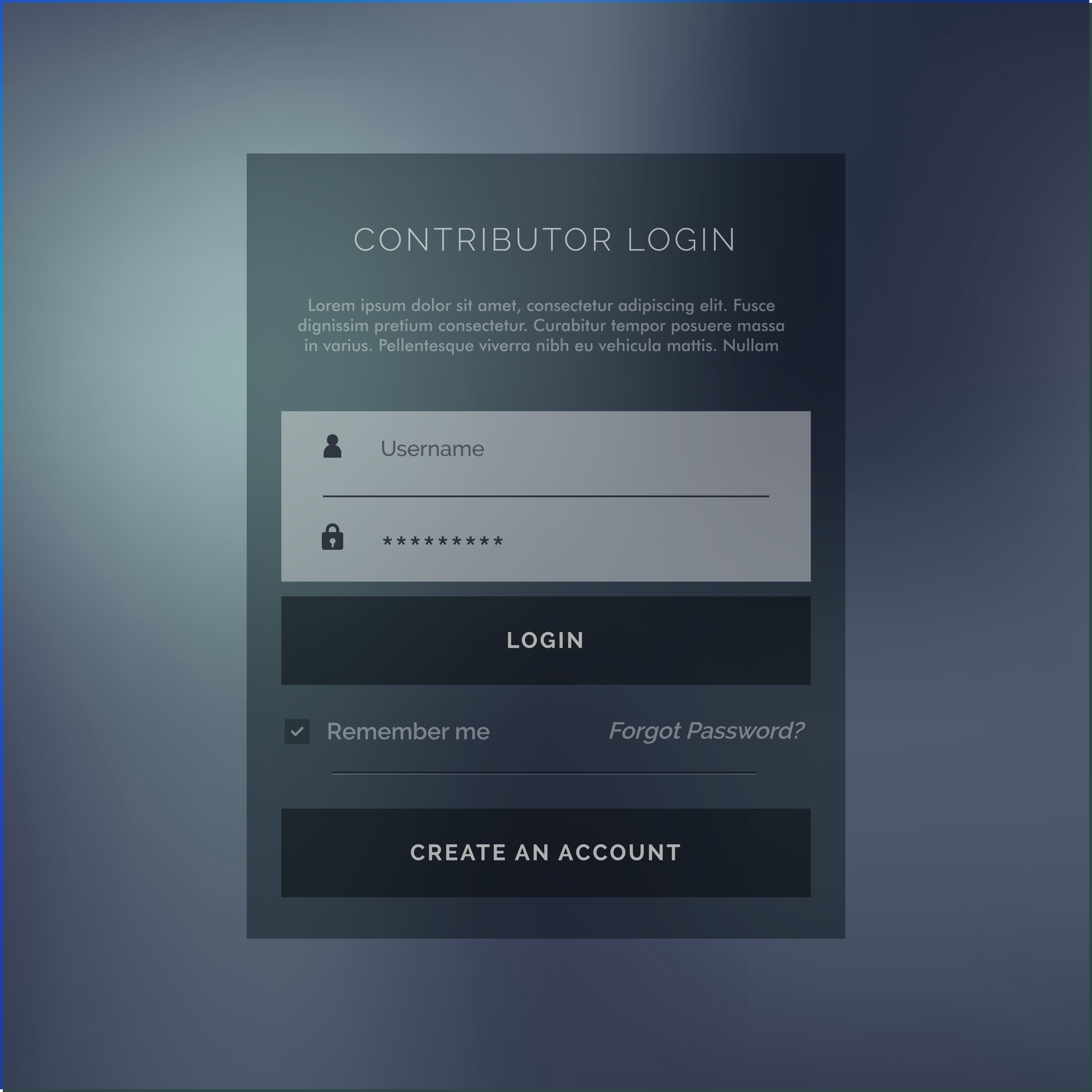
Dark Ui Template Design For Login Form Download Free Vector Art Images
1. Sketching Widgets Library Let's start with the form UI components for the projects that will be developed into working wireframes and prototypes of the form - any form.

modern login form user interface design template Download Free Vector
Form Ui Design Projects :: Photos, videos, logos, illustrations and branding :: Behance form ui design Creative Fields Creative Fields Popular All Creative Fields Architecture Art Direction Branding Fashion Graphic Design Illustration Industrial Design Interaction Design Motion Graphics Photography UI/UX Web Design Alphabetical # 3D Art 3D Modeling

Progressive 5 a Web design, Gui design
Text field anatomy Text fields allow users to enter text into a UI. They typically appear in forms and dialogs. Text field component design should provide a clear affordance for interaction, making the fields discoverable in layouts, efficient to fill in, and accessible. Here are key elements of the basic Text field: 1.